Announcements
Announcements for Canvas updates, bug fixes, and new releases.
Canvas v11 Release
Canvas v11 will be released on May 22nd, 2024 with updates to Canvas Kit. An upgrade guide will be available once v11 goes live to assist product teams with upgrading to the newest version of Canvas.
The v11 release will include the introduction of color system tokens, the return of CSS, and newly refactored components!
Release Overview
The table below contains a high-level overview of the updates that will be rolled out as part of the v11 release. The impact for developers are defined as follows:
- None: inapplicable to the role or no actions are required for users to adopt the change; Updates will be applied automatically once users upgrade to Canvas Kit v11
- Low: minor changes are required for users to adopt the change
- Medium: a moderate amount of changes are required for users to adopt the change, such as switching out UI elements
- High: a large amount of changes are required for users to adopt the change, requiring product teams to make major design or development decisions
| Change | Short Description | Developer Impact |
|---|---|---|
| New Color System Tokens | A new set of semantic color system tokens will be released. | None |
| Updated Depth and Opacity Tokens | Depth and opacity tokens will be updated to use the new color system tokens. | None |
| New Breakpoint Tokens | New breakpoint tokens will be provided to help teams apply responsive styles. | None |
| The Return of Canvas Kit CSS | Canvas Kit CSS is making a comeback! As components are restyled in Canvas Kit React, they will be made available in Canvas Kit CSS. | High |
| Table (Preview) Refactor & Promotion | The Table component in Preview will be refactored to use the new cs prop and CSS variables and promoted, replacing the Table in the Main package. | High |
| Icon Components Refactor | The Svg, System Icon, System Icon Circle, Accent Icon, Applet Icon, and Graphic icon components will all be refactored to use the new cs prop and CSS variables. | Medium |
| Form Field (Preview) Refactor | Form Field (Preview) will be refactored to use the new cs prop and CSS variables, making it available for use with the current input components in Main. | Low |
| Text Components Refactor | Text components will be refactored to use the new cs prop and CSS variables. | Low |
| Status Indicator (Preview) Refactor & Model Removal | The Status Indicator component in Preview will be refactored to use the new cs prop and CSS variables with some minor visual changes. Models used in Status Indicator will also be removed. | Low |
| Button Token Updates | Canvas Primary, Secondary, Tertiary, and Delete buttons will be updated to use the new color system tokens. Fixes will also be applied that will result in minor visual changes. | Low |
| Checkbox Refactor | Checkbox will be refactored to use the new cs prop and CSS variables with some minor visual changes. | Low |
| Radio (Preview) Refactor | The Radio component in Preview will be refactored to use the new cs prop and CSS variables with some minor visual changes. | Low |
| Switch Refactor | Switch will be refactored to use the new cs prop and CSS variables with some minor visual changes. | Low |
| Card Refactor | Card will be refactored to use the new cs prop and CSS variables. | None |
| Select Refactor | Select will be refactored to use the new cs prop and CSS variables. | None |
| Count Badge Refactor | Count Badge will be refactored to use the new cs prop and CSS variables. | None |
| Component Deprecations | Text Input (Preview), Text Area (Preview), Form Field (Main), and Label Text (Main) will all be deprecated in v11. | None |
New Color System Tokens
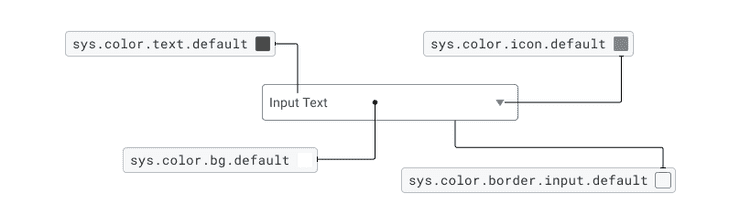
Following the release of the restructured Canvas tokens in v10, a new set of color system tokens will be added to the Canvas Tokens Web package. Like the other sets of system tokens released in v10, color system tokens will be semantic to help teams understand how to use and apply these tokens to their product.
Color system tokens will live alongside brand tokens, but with the following distinctions: Brand tokens should only be used when tenant branding is possible / allowed. The color that brand tokens display will be dependent on the tenant configuration. System tokens should be used in cases where tenant branding is not possible / allowed. This prevents tenant configuration from altering the color used in a component. System tokens are designed to make theming (non-tenant branding) easier in the future. We advise using System tokens over Base tokens whenever possible.
Since they are a net-new add, color system tokens will not impact developers. However, teams will begin seeing color system tokens rolled out to Canvas components.
Updated Depth and Opacity Tokens
Depth and opacity system tokens will be updated to use the new color system tokens. Tying color system tokens to depth and opacity tokens will make it easier to roll out color changes to color-dependent Canvas tokens. This update will not impact the actual color rendered for depth and opacity as the color system tokens utilized for this change references the original base color tokens that were being used.
As a result, this will not impact developers.
New Breakpoint System Tokens
New breakpoint system tokens will be available with v11! These tokens will allow developers to have a single source of truth for breakpoints. They’ll also make it easier for teams to apply responsive styles to components, opening the door for more responsive style customizations.
This is a net-new feature so it will not impact developers. However, it is recommended for developers to begin migrating over to use these new breakpoint system tokens instead of the breakpoints in the Emotion theme object from CanvasProvider. More information will be available in the v11 upgrade guide to help developers adopt breakpoint tokens.
The Return of Canvas Kit CSS
Over the past few years, Canvas Kit React has seen major improvements while Canvas Kit CSS development was paused and set into maintenance mode. This was primarily due to the cost of maintaining two implementations of Canvas and trying to keep them in sync. But with the v11 release, Canvas Kit CSS is officially making a comeback and taking center stage!
As Canvas Kit React components are being refactored to use the new styling utilities and CSS tokens, Canvas Kit CSS will also begin building off Canvas Kit React. This allows both Canvas Kit CSS and React to be updated in sync, reducing maintenance costs and improving support for teams running on CSS.
Since v5, Canvas Kit CSS has been in maintenance mode and has not been updated. Teams upgrading to the Canvas Kit CSS v11 should expect major breaking changes that help bring CSS components into alignment with what’s available in Canvas Kit React. Not all components available in previous versions of Canvas Kit CSS will be available for v11. Components will be added to Canvas Kit CSS as they are being refactored in Canvas Kit React. However, consumers can expect new Labs and Preview packages that will align with Canvas Kit React’s offerings.
Table (Preview) Refactor & Promotion
The compound Table component in Preview will be updated to use Canvas Tokens and the new styling utilities. The component will also be modified to support the cs prop. Since the outdated Table component in Main was deprecated in v10, the updated Table component in Preview will also be promoted to replace the one in Main.
Developers will need to update their usage of Table to reflect the new API. More guidance will be provided in the v11 upgrade guides to help developers uptake this change.
Icon Components Refactor
All icons components will be refactored to use the new Canvas tokens and styling utilities. These refactored icon components will now support the cs prop, styles prop will be removed. The following icon components will be updated as part of this work: Svg, System Icon, System Icon Circle, Accent Icon, Applet Icon, and Graphic.
There are no changes to the behavior or functionality of Svg or System Icon Circle. However, the following changes will be made to the remaining icon components:
- System Icon:
SystemIconStylesprop will be deprecated and merged withSystemIconPropsin a future version.accentHover,backgroundHover,fillHover,fill, andsystemIconStyleswill be deprecated. - Accent Icon:
AccentIconStylesprop will be deprecated and will be merged withAccentIconPropsin a future version.accentIconStyleswill also be deprecated. - Applet Icon:
AppletIconStylesprop will be deprecated and merged withAppletIconPropsin a future version.appletIconStyleswill also be deprecated. - Graphic:
GraphicStylesprop will be deprecated and merged withGraphicPropsin a future version.widthandheightprops will also be deprecated.
A codemod will be available to help developers uptake these changes and more guidance will be provided in the v11 upgrade guide.
Form Field Refactor
The Form Field component in Preview will be refactored to use the new Canvas CSS tokens, styling utilities, and the cs prop. These changes will allow Form Field in Preview to work with the current input components in Main while providing more flexibility.
As part of this refactoring work:
- The
orientationprop will default to vertical and is no longer required FormField.Inputwill then be compatible with any of our inputs in Main- The prop
hasErrorwill be renamed toerrorto accept the values:"error" | "alert" | undefinedto provide support for the Text Input and Text Area component in Main. A codemod will be available to rename this prop.
Developers using the Form Field in Main should switch over to using the updated Form Field in Preview. Please note that the Form Field component in Preview does not support the useFieldSet prop that the Form Field in Main does. In order to achieve the same behavior, set the as prop on the Form Field element to fieldset and the as prop of FormField.Label to legend.
Text Components Refactor
Text components will be refactored to use the new styling utilities and tokens. The Text component will longer extend the Box component. However, it will still support Emotion styled and style props. The following text components have not been impacted since they extend the Text component: Title, Heading, Body Text and Subtext. However, the Label Text component has been deprecated.
Developers using Label Text should refer to the Component Deprecations section to learn more about this upcoming change.
Status Indicator Refactor & Model Removal
The Status Indicator component will be refactored to use the new Canvas CSS tokens and styling utilities. Status Indicator will now support the cs prop, but the API will remain unchanged, preserving its behavior and functionality.
However, small visual changes will be made as a result of refactoring Status Indicator to use the new color system tokens. These visual changes will align more closely with what’s available in Figma.
As part of the refactoring work, the following models will be removed in favor of stencil:
useStatusIndicatorModeluseStatusIndicatorstatusIndicatorColoruseStatusIndicatorIcon
Developers may need to update their visual tests as a result of these changes. An upgrade guide will be provided for v11 to help developers uptake these changes.
Button Token Updates
With the introduction of system color tokens in v11, Canvas buttons will be updated to utilize system color tokens where applicable. Small bug fixes will also be made to ensure alignment between design and code, which will result in small visual changes.
Developers may need to update their visual tests as a result of these changes. An upgrade guide will be provided for v11 to help developers uptake these changes.
Checkbox Refactor
The Checkbox component will be refactored to use the new Canvas CSS tokens and styling utilities. Checkbox will now support the cs prop, but the API will remain unchanged, preserving its behavior and functionality.
However, small visual changes will be made as a result of refactoring Checkbox to use the new color system tokens. These visual changes will align more closely with what’s available in Figma.
Developers may need to update their visual tests as a result of these changes. An upgrade guide will be provided for v11 to help developers uptake these changes.
Radio (Preview) Refactor
The Radio component in Preview will be refactored to use the new Canvas CSS tokens and styling utilities. Radio will now support the cs prop, but the API will remain unchanged, preserving its behavior and functionality.
However, small visual changes will be made as a result of refactoring Radio to use the new color system tokens. These visual changes will align more closely with what’s available in Figma. Additionally, a new inverse focus ring variant has been added to Figma to align with what’s available in code
Developers may need to update their visual tests as a result of these changes. An upgrade guide will be provided for v11 to help developers uptake these changes.
Switch Refactor
The Switch component will be refactored to use the new Canvas CSS tokens and styling utilities. Switch will now support the cs prop, but the API will remain unchanged, preserving its behavior and functionality.
However, small visual changes will be made as a result of refactoring Switch to use the new color system tokens. These visual changes will align more closely with what’s available in Figma.
Developers may need to update their visual tests as a result of these changes. An upgrade guide will be provided for v11 to help developers uptake these changes.
Card Refactor
The Card component will be refactored to use the new Canvas CSS tokens and styling utilities. Card will now support the cs prop, but the API will remain unchanged, preserving its behavior and functionality.
This update will not impact developers.
Select Refactor
The Select component will be refactored to use the new Canvas CSS tokens and styling utilities. The component will support the cs prop, but otherwise the API will remain unchanged. It will behave identically as it did in previous versions.
This update will not impact developers.
Count Badge Refactor
The Count Badge component will be refactored to use the new Canvas CSS tokens and styling utilities. The component will support the cs prop, but otherwise the API will remain unchanged. It will behave identically as it did in previous versions.
This update will not impact developers.
Component Deprecations
The following components will be deprecated as part of the v11 release:
- Text Input from Preview
- Text Area from Preview
- Form Field from Main
- LabelText from Main
These components will still be available for use in Canvas v11, but deprecation warnings will appear in the code editor when they are in use.
Developers using the deprecated Text Input (Preview), Text Area (Preview), and FormField (Main) components should replace them with the updated Form Field component in Preview, which can now perform the same functionalities as these deprecated components. Teams using LabelText should switch to use the parent Text component or FormField.Label from the Preview package (if using in the context of a form element), which serves the same functionality as LabelText.
Canvas AI Elements Release
New AI elements are now available through Canvas! These elements are meant to be used for AI features and products
Sparkle Icon
A new wd-icon-sparkle.svg icon (sparkleIcon when using SystemIcon) has been released. Upgrade to @workday/canvas-system-icons-web to 3.0.19) to access the new sparkle icon.
Dragon Fruit Color
A new AI purple color, Dragon Fruit, has been added to the Canvas Tokens repository. Dragon Fruit is available as a base color token with six shade levels. To keep this color separate from the existing Canvas color palette, Dragon Fruit will use a slightly different naming convention (ex: extended-palette-dragon-fruit-100) compared to the existing Canvas base colors. Upgrade to @workday/canvas-tokens-web@1.1.0 to access the new Dragon Fruit color.
Loading Sparkle
A new Loading Sparkle component is now available in the Preview package of the Canvas Kit 10.3.0 release. This component is meant to indicate that content is currently being loaded or processed, similar to Loading Dots.
Canvas Kit 10.1.0 Release
Canvas Kit 10.1.0 is now available.
This Canvas Kit release contains the following updates:
- Icon support for Delete buttons
- A new Stencil utility to apply component styles
This update will not impact developers. To access these changes, please upgrade to Canvas Kit 10.1.0.
Canvas Kit v10 Release
Canvas v10 will be released on October 25th, 2023 with updates to Canvas Kit. An upgrade guide will be available once v10 goes live to assist product teams with upgrading to the newest version of Canvas.
The v10 release will focus on revamping Canvas tokens and components to support a Canvas theme, starting with Buttons! This Canvas theme will serve as the foundation for future theming work, which could include brand specific and user selected themes, like dark mode.
Release Overview
The table below contains a high-level overview of the updates that will be rolled out as part of the v10 release. The impact for developers are defined as follows:
- None: inapplicable to the role or no actions are required for users to adopt the change; Updates will be applied automatically once users upgrade to Canvas Kit v9
- Low: minor changes are required for users to adopt the change
- Medium: a moderate amount of changes are required for users to adopt the change, such as switching out UI elements
- High: a large amount of changes are required for users to adopt the change, requiring product teams to make major design or development decisions
| Change | Short Description | Developer Impact |
|---|---|---|
| New Token Structure & Naming Convention | A new token structure and updated token naming convention will be rolled out | None |
| New Opacity System Token | A new opacity token will be available for use with disabled states | None |
| New Styling Strategy for Buttons | A new styling strategy will be rolled out to Canvas buttons in order to make buttons compatible with CSS variables while moving away from Emotion | None |
| Token Rollout to Canvas Buttons | Canvas Primary, Secondary, Tertiary, and Delete buttons will be updated to use the new token set | None |
| Space & Depth Rem Conversion | Space and Depth tokens will be converted from pixel to rem | Low |
| Deprecation of spaceNumbers | In favor of moving to rems, spaceNumbers will be deprecated | None |
| Select Compound Component Conversion | A new Select compound component will replace the current Select component in Main | Medium |
| Deprecation of Select in Preview | The Select component in Preview will be deprecated | None |
Deprecation of InputIconContainer | The InputIconContainer utility will be deprecated | None |
| Deprecation of Table in Main | The Table component in Main will be deprecated | None |
New Token Structure and Naming Convention
Canvas tokens will be restructured in Canvas v10 to:
- Enable scalable visual changes at the core token level that flows across all Canvas components
- Increase cohesion across Canvas components by standardizing token usage with semantic tokens
- Empower product teams to build custom components using semantic tokens that can evolve with Canvas tokens
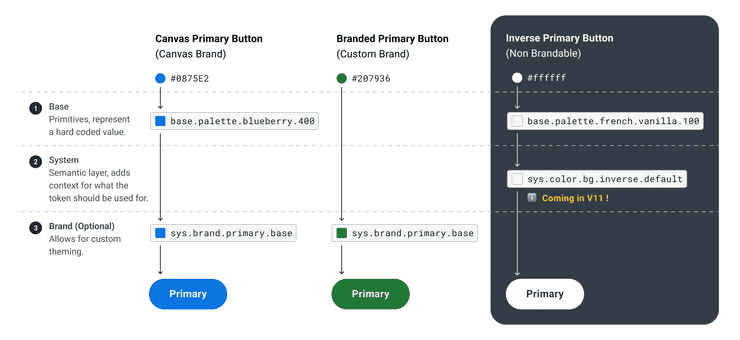
There are three level of Canvas tokens, which includes:
- Base Tokens: tokens that represent hard coded values like a hex code or rem value. These tokens are maintained by the Canvas Design System team and should rarely be used by product teams.
- System Tokens: tokens that are intended to be used by product teams. They are semantic, meaning that they are named according to how they should be used. These tokens are the most similar to what is available in Canvas today (ex: type, depth).
- Brand Tokens: tokens that are used to set key brand colors and can be used by tenants to theme certain components to reflect their brand color.
With the current token structure, changing the hex value of Cinnamon 500 will result in a change to all components using Cinnamon 500, regardless of the context in which it is being used. This new three layer token structure along with the shift to a more semantic naming format allows the Canvas Design System to maintain and modify base tokens without impacting the intended use cases of system or brand tokens. As a result, teams using system tokens and brand tokens based on their intended use cases will be able to uptake those changes without the need for modifying their components.
Note: Color system tokens are still in development and will not be ready for the Canvas v10 release, but all other system tokens (ex: depth, space) will be available at the start of v10.
This new token set will also use rem as a unit of measurement instead of pixels to standardize Canvas tokens and improve the scalability of tokens across various screen sizes. All tokens will use rem as a unit of measurement, except for color tokens which will continue to utilize hex codes.
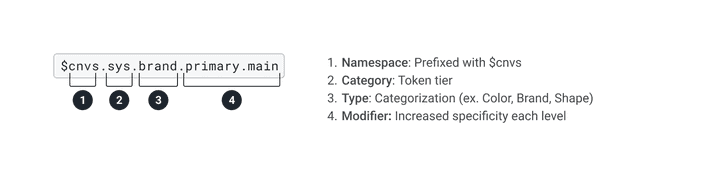
To support the new token structure, a new naming convention will also be implemented to help teams easily distinguish between different token levels.
This new token structure and naming convention will not result in breaking changes in code since the current set of tokens are not being modified or deprecated as part of v10. Instead, a new Canvas Tokens repo will be created to store the new set of tokens, which will also be ported into Canvas Kit React. The current token set will not be deprecated until Canvas fully migrates over to the new token structure and naming convention. However, developers will be able to use the new token set as part of v10.
Please note that this work is ongoing and will span across multiple Canvas releases. However, the new token set is subject to change as they are rolled out across all Canvas components.
New Opacity System Token
A new opacity token will now be introduced with the new token structure. The opacity disabled token will be the only opacity system token introduced in v10. It is set to 40% opacity to be used with disabled states, which does not have to meet contrast requirements to be accessible.
This token will be available in code for developers with the new token set.
New Styling Strategy for Buttons
A new styling strategy will start rolling out in Canvas v10 in parallel with the token and theming work, starting with Canvas buttons. Canvas will begin shifting towards static styling with the use of CSS variables as opposed to dynamic styling via Emotion to improve performance and reduce the need for full page style recalculations.
As part of this work, Canvas buttons styles will be refactored to use the new cs styling function.
The style refactoring will allow Primary, Secondary, Tertiary, and Delete buttons to use the new
tokens in the form of CSS variables through the CanvasProvider.
While Canvas will be moving away from styling with Emotion, Canvas users will still be able to use Emotion. This update will not impact developers. More information about the new styling strategy can be found in this GitHub discussion.
Token Rollout to Canvas Buttons
Canvas’s Primary, Secondary, Tertiary, and Delete buttons will be updated to use the new system and brand level tokens. Elements that are meant to be brandable, like the text color of Primary buttons, will be tied to a brand token. However, certain elements will be tied to base level tokens for the time being as new system tokens are created throughout the roll out process.
This update will not be a breaking change for developers, but developers will be able to see the new system and brand tokens being used to create Canvas buttons.
Space and Depth Rem Conversion
The current space and depth tokens in Canvas Kit will be updated to use rem instead of pixels in
order to maintain consistency across all Canvas tokens and align with the new unit of measurement
that will be utilized by the new token set. spaceNumbers will continue to be based in pixels, but
will be deprecated in v10 as part of the transition
over to rem based tokens.
This update to rem will impact developers using string literals. Additional resources will be provided to help developers switch over to rem.
Please see the discussion on px to rem
migration.
Deprecation of spaceNumbers
spaceNumbers will be deprecated in v10 as part of
the move towards rem based tokens. Teams using spaceNumbers can continue to do so in v10, but
deprecation warnings will appear when it is in use.
Please see the discussion on px to rem
migration.
It is recommended for developers to switch over to using
CSS calc() instead as spaceNumbers will
eventually be removed.
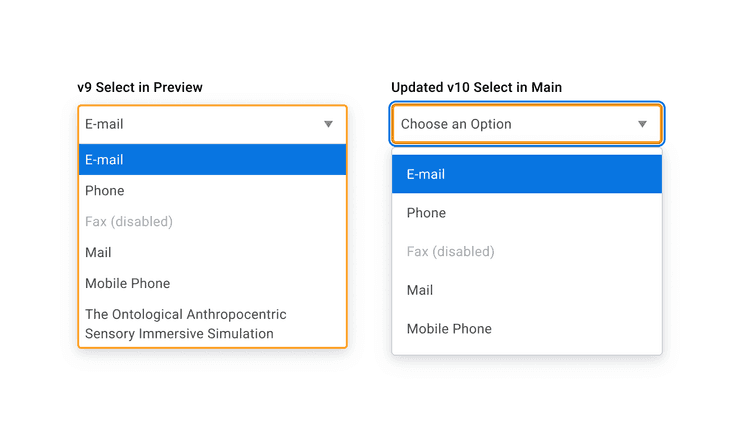
Select Compound Component Conversion
The Select component in Main will be replaced with a Select compound component as part of an effort to standardize component APIs and give developers more flexibility with customizing Canvas components.
This new Select component will be visually similar to the Select in Preview, but with the following design changes:
- The focus ring, error ring, and warning ring will no longer wrap around the menu for Select. Instead, rings will only wrap around the Select input to better align borders across different web browsers.
- The spacing between the menu and its target element will increase from
0pxto4pxin order to prevent the menu from overlapping with the focus, error, and warning rings. This change is being made to the Popup component directly, which will flow into Menu and Select as well. - The maximum height of the menu has been increased from
200pxto300pxto accommodate 7 single-line items (the minimum number of items we recommend including in a Select) without triggering overflow. The maximum height may be overriden.
Developers using the current Select component in Main will have to change the API to match the new compound component's API. It is also recommended for developers using the Select component in Preview to switch over to the compound component version of Select, which will give them more flexibility and control over Select.
Deprecation of Select in Preview
The Select component in Preview will be deprecated in Canvas Kit with the introduction of the new Select compound component in Main. Select in Preview will still be available for use in Canvas v10, but deprecation warnings will appear when it is in use.
Developers should start replacing all instances of Select in Preview with the new Select compound component in Main, which will be available as part of the v10 release.
Deprecation of InputIconContainer
InputIconContainer will be deprecated in Canvas
Kit. It will still be available for use in Canvas v10, but deprecation warnings will appear when it
is in use.
Developers using InputIconContainer should switch over to using InputGroup, which has an added
bidirectionality feature and can support icons at the start of an input.
Deprecation of Table in Main
The Table component in Main will be deprecated in Canvas Kit. It will still be available for use in Canvas v10, but deprecation warnings will appear when it is in use.
Developers using the Table component in the Main package should switch over to using the new Table in Preview, which has been updated to be more flexible with a more modern design.
Previous Releases
Can't Find What You Need?
Check out our FAQ section which may help you find the information you're looking for.
FAQ Section